Caja de aviso para el blog con opción de cerrar
Tweet

El resultado es una caja de avisos con opción de cerrar y como tiene CSS3 se aprecian sombras tanto en la caja como en el texto de Aviso.

Hacer que las imágenes se arrastren (2)
Tweet

Sólo se cambia la URL de la imagen y la URL del enlace que abrirá. Por supuesto también deberemos cambiar la ID cada vez que lo usemos (color verde).
Lo mismo podríamos hacer con un menú, una imagen flotante, o lo que se les ocurra, será cuestión de echar a volar la imaginación y hacer experimentos.
También podemos usar este mismo efecto para las palabras, por ejemplo, la palabra 'claveles' se puede mover:
No te amo como si fueras rosa de sal, topacio
o flecha de claveles que propagan el fuego:
te amo como se aman ciertas cosas oscuras,
secretamente, entre la sombra y el alma.
Y de igual modo podemos hacer que la palabra "arrastrable" tenga un enlace haciendo doble click sobre ella:
Te amo como la planta que no florece y lleva
dentro de sí, escondida, la luz de aquellas flores,
y gracias a tu amor vive oscuro en mi cuerpo
el apretado aroma que ascendió de la tierra.
Nuevamente en ambos casos se cambia la ID y en el caso del segundo ejemplo se agrega la URL de la imagen donde se indica.
Como puedes ver es muy sencillo de usar y sólo hemos utilizado Scriptaculous para generar este efecto drag & drop, y con un poco de creatividad podrás crear elementos interactivos en banners, imágenes, textos o cualquier otra cosa; sobretodo los más pequeños lo agradecerán:




Coloca las imágenes en su lugar


Después de haber visto que podemos hacer que las imágenes se arrastren vamos a darle algo de utilidad, por ejemplo que la imagen tenga un enlace. Para ello vamos a usar la propiedadondblCick de Javascript, es decir, un doble click, ya que el primer click servirá para mover y arrastrar la imagen, y con un doble click abrirá el enlace:

<img id="draglink1" style="cursor:move; border:0px;" ondblClick="javascript:window.open('URL del enlace')" src="URL de la imagen"/>
<script type="text/javascript">new Draggable('draglink1');</script>
Sólo se cambia la URL de la imagen y la URL del enlace que abrirá. Por supuesto también deberemos cambiar la ID cada vez que lo usemos (color verde).
Lo mismo podríamos hacer con un menú, una imagen flotante, o lo que se les ocurra, será cuestión de echar a volar la imaginación y hacer experimentos.
También podemos usar este mismo efecto para las palabras, por ejemplo, la palabra 'claveles' se puede mover:
No te amo como si fueras rosa de sal, topacio
o flecha de claveles que propagan el fuego:
te amo como se aman ciertas cosas oscuras,
secretamente, entre la sombra y el alma.
No te amo como si fueras rosa de sal, topacio
o flecha de <span id="palabra1" style=" font-weight:bold; cursor:move;">claveles</span> que propagan el fuego:
te amo como se aman ciertas cosas oscuras,
secretamente, entre la sombra y el alma.
<script type="text/javascript">new Draggable('palabra1');</script>
Y de igual modo podemos hacer que la palabra "arrastrable" tenga un enlace haciendo doble click sobre ella:
Te amo como la planta que no florece y lleva
dentro de sí, escondida, la luz de aquellas flores,
y gracias a tu amor vive oscuro en mi cuerpo
el apretado aroma que ascendió de la tierra.
Te amo como la planta que no florece y lleva
dentro de sí, escondida, la luz de aquellas flores,
y gracias a tu <span id="palabra2" style="font-weight:bold; cursor:move;" ondblclick="javascript:window.open('URL del enlace')">amor</span> vive oscuro en mi cuerpo
el apretado aroma que ascendió de la tierra.
<script type="text/javascript">new Draggable('palabra2');</script>
Nuevamente en ambos casos se cambia la ID y en el caso del segundo ejemplo se agrega la URL de la imagen donde se indica.
Como puedes ver es muy sencillo de usar y sólo hemos utilizado Scriptaculous para generar este efecto drag & drop, y con un poco de creatividad podrás crear elementos interactivos en banners, imágenes, textos o cualquier otra cosa; sobretodo los más pequeños lo agradecerán:



Coloca las imágenes en su lugar


Tweet

 ATENCIÓN: Si usas una plantilla hecha a través del Diseñador de plantillas de Blogger primero necesitas seguir los pasos de esta entrada.
ATENCIÓN: Si usas una plantilla hecha a través del Diseñador de plantillas de Blogger primero necesitas seguir los pasos de esta entrada.
Para colocar este menú horizontal en tu blog agregamos la parte CSS correspondiente antes de]]></b:skin>
Luego buscamos la etiqueta </head> y arriba de ella pegamos el script:
Por último coloca en un elemento HTML/Javascript el siguiente código:
Arrastra el menú debajo de la cabecera y cambia las URL de los enlaces donde se indica.
Si quisieras agregar más pestañas sólo agrega antes de </ul> esta línea:
Y si quieras agregar sub pestañas entonces agrega esto:


Sexy Drop Down Menu es un menú hecho con JQuery y CSS y si no me equivoco es una creación de Soh Tanaka.
Se trata de un menú horizontal muy elegante que tiene un efecto deslizante en sus pestañas, y que además, para ver los sub menús es necesario presionar una flechita en color verde.
Puedes ver un ejemplo de este menú en este blog de pruebas.
Para colocar este menú horizontal en tu blog agregamos la parte CSS correspondiente antes de]]></b:skin>
/* Sexy Drop Down Menu
----------------------------------------------- */
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 100%;
background: #222;
font-size: 12px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJjczxdRykgcxcR3KjZaS0KACcvlG_6OjC1TkgN7pSr7XUBttEspA7Wr9_4V7RTJOBmCggY0P1Zv1ptSPZOq9TSwldSaO5DybJUS19erO-WiXuYS9Y-uOvmoZd56VIrwc-k1hc73PY8f8/s320/topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative;
}
ul.topnav li a {
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8b4UDHtWb7grh86E9FNDTGodzrn0n4OWpIe2AaabHLiefBz8UjO_NLHdr09CZqqZghSPmv6pVem42y_lWnEWFdlYVfcXySsXE8svGPRByQprPzWTHMarV-Ycy7JjRrQ6XvoGt5NZFAbU/s320/topnav_hover.gif) no-repeat center top;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTNE3Drjst-2PdZUAb2JPC_0BbRgwcqdo_HSh4SvIypeYh2r2BOlo671Viby06oTqvFSUApcIvdKOU4t80ylCrT4BesGhOQwXJxmE5rqDWpsDw9-4czrYvi97CWlR9TXvnu3jDS7jvcLI/s320/subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {
background-position: center bottom;
cursor: pointer;
}
ul.topnav li ul.subnav {
list-style: none;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li {
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwgzDyy3vUlwLI5pxOBdodC1GdFfzN8rOL6N6Dk4UCPR6oyPDmlBPJhJEPPh4jL9sAICbcueeRd3lBTgAjq4By99pKPLPGJb543IgYiW76AscO6ZrNdpKGI7_OM9BqzbgyfVe5iLhYXes/s320/dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover {
background: #222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwgzDyy3vUlwLI5pxOBdodC1GdFfzN8rOL6N6Dk4UCPR6oyPDmlBPJhJEPPh4jL9sAICbcueeRd3lBTgAjq4By99pKPLPGJb543IgYiW76AscO6ZrNdpKGI7_OM9BqzbgyfVe5iLhYXes/s320/dropdown_linkbg.gif) no-repeat 10px center;
}
Luego buscamos la etiqueta </head> y arriba de ella pegamos el script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("ul.subnav").parent().append("<span/>"); //Only shows drop down trigger when js is enabled - Adds empty span tag after ul.subnav
$("ul.topnav li span").click(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
</script>
Por último coloca en un elemento HTML/Javascript el siguiente código:
<ul class="topnav">
<li><a href="URL del enlace">Pestaña1</a></li>
<li>
<a href="URL del enlace">Pestaña2</a>
<ul class="subnav">
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
</ul>
</li>
<li>
<a href="URL del enlace">Pestaña 3</a>
<ul class="subnav">
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
</ul>
</li>
<li><a href="URL del enlace">Pestaña 4</a></li>
<li><a href="URL del enlace">Pestaña 5</a></li></ul>
Arrastra el menú debajo de la cabecera y cambia las URL de los enlaces donde se indica.
Si quisieras agregar más pestañas sólo agrega antes de </ul> esta línea:
<li><a href="URL del enlace">Otra Pestaña</a></li>
Y si quieras agregar sub pestañas entonces agrega esto:
<li>
<a href="URL del enlace">Otra Pestaña</a>
<ul class="subnav">
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
<li><a href="URL del enlace">Sub Pestaña</a></li>
</ul>
</li>

Crear un intro para el blog
Tweet

Ahora veamos cómo ponerlo, primero entra en Diseño | Edición de HTMl y busca esta etiqueta:
Justo debajo de cualquiera de una de ellas agrega lo siguiente:
Pero es MUY IMPORTANTE que si cambias ese texto o si pones una imagen en su lugar NOmodifiques el código púrpura que se encuentra alrededor.
Si tu blog tiene música que se reproduce al entrar al blog te recomiendo que le quites el autoplay, de lo contrario también se escuchará en el intro del blog. De igual forma, si tienes un video o gadget en flash en las entradas o dentro de la plantilla tendrás que seguir los pasos deesta entrada para que el video o gadget no se sobreponga.
Como última aclaración, cuando entres a Diseño | Elementos de la página también verás el intro, pero si das click en Entrar podrás ver todo como si nada.
Y ahora sí, parece que es todo, que lo disfruten :)


Cuando es la primera vez piensas en hacer un blog seguro se te viene a la mente algo más del estilo página Web con algún tipo de pantalla de bienvenida, pero luego descubres que una página Web no es lo mismo que un blog, y aunque un blog tiene demasiados puntos positivos a favor de repente hay quien quiere usar estos elementos de las páginas Webs para su propio blog, tal es el caso de las pantallas de presentación o intros.
Aunque hay muchos métodos para ello algunos de estos requieren que se cree un documento html que será el se muestre como presentación, sin embargo esto no es muy recomendable cuando se trata de posicionar el blog. Así que experimentando un poco diseñé un método con el cuál no usaremos páginas adicionales para no afectar el PageRank, y para evitar dañar el posicionamiento o ser sancionados por Google no ocultaremos el contenido del blog, sólo usaremos dos capas, una que es el contenido del blog le pondremos un z-index muy bajo, y otra que será el intro con otro z-index pero más alto, esto hará que los robots de Google puedan leer el contenido del blog sin problemas.
Este intro para el blog aunque es algo sencillo puede tener más elementos si lo desean, ya será a opción de cada quien, yo por lo pronto sólo le puesto una imagen de presentación, un botón para entrar y música de fondo. Y atención, que sólo se verá en la portada del blog para que no sea molesto para los lectores, así que cuando naveguen por las entradas o páginas del blog el intro no será visible. Puedes ver el demo en este blog de pruebas.
Ahora veamos cómo ponerlo, primero entra en Diseño | Edición de HTMl y busca esta etiqueta:
<body>O si usas una plantilla del Diseñador de Plantillas de Blogger entonces busca esta línea:
<body expr:class='"loading" + data:blog.mobileClass'>
Justo debajo de cualquiera de una de ellas agrega lo siguiente:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Y luego busca la etiqueta </body> y arriba de ella agrega esto:
<style type='text/css'>
body {margin:0; padding:0; overflow:hidden;}
.entrar, #navbar-iframe, .navbar {display:none;}
.BlogOculto {z-index:-100;} #Intro {z-index:5000;}
#Intro {text-align:center;
background:#000; /* Color de fondo de la pantalla */
position:absolute;
width:100%;
height:100%;
overflow-x:hidden;
}
p.btnEntrar a {
font-size: 16px; /* Tamaño de la letra del botón */
font-style: italic;
font-weight: bold;
text-decoration: none;
color: #1C1C1C; /* Color de la letra del botón */
background: #ccc; /* Color de fondo del botón */
padding: 6px;
border: 1px solid #2E2E2E; /* Color del borde del botón */
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
p.btnEntrar a:hover {position:relative; top:1px; left:1px;}
</style>
<div id='Intro'>
<div style='margin-top:200px;'>
<!-- Inicio del contenido del intro -->
<img src='URL de la imagen'/>
<p class='btnEntrar'><a href="javascript:void(0);" onClick="document.getElementById('BlogContenedor').className = 'quitarIntro', document.getElementById('Intro').className = 'entrar', document.getElementById('ElementosAudio').innerHTML = '', document.body.style.overflow='auto' ">Entrar</a></p>
<div id='ElementosAudio'>
<iframe allowfullscreen='' frameborder='0' height='0' src='http://www.youtube.com/v/XXXXXXX&autoplay=1&loop=1' width='0'/>
</div>
<!-- Fin del contenido del intro -->
</div>
</div>
</b:if>
<span class='BlogOculto' id='BlogContenedor'>
</span>
¿Es todo? Sí, eso es todo, ahora sólo vamos a personalizarlo.
En el primer código que hemos agregado están señalados en color verde algunos aspectos como el color que tendrá el intro, el tamaño de letra del botón, color del botón, etc.
Luego, en donde dice URL de la imagen puedes poner la URL de la imagen del logotipo de tu blog, alguna imagen de bienvenida o cualquier otra imagen. El texto del botón 'Entrar' puede cambiarse por cualquier otro, ahí lo he señalado en negrita, o bien, si lo deseas puedes reemplazar el botón por una imagen, sólo elimina el texto Entrar y en su lugar pon el código de una imagen:
<img src="URL de la imagen" />Si haces eso entonces deberás eliminar el borde y color de fondo del botón señalado en color verde.
Pero es MUY IMPORTANTE que si cambias ese texto o si pones una imagen en su lugar NOmodifiques el código púrpura que se encuentra alrededor.
Cualquier elemento que quiera agregarse al intro debe ir antes de donde dice Fin del contenido del intro o después de Inicio del contenido del intro. Regularmente los intros no tienen muchos elementos por cuestión de presentación, así que entre menos cosas tenga mejor.
Yo le he puesto una música de fondo utilizando un video de YouTube sólo que le he puesto en ceros los valores de alto y ancho para que el reproductor sea invisible. Si deseas poner también una música de fondo entonces cambia las XXXXXXX por la ID del video que quieres poner.
Si quisieras poner un archivo en flash SWF quita el código del reproductor (sólo lo gris) y en su lugar pon el código del SWF. Pero ojo, que sólo debe eliminarse lo que está en color gris.
Si no deseas poner audio, ni tampoco un archivo en flash puedes eliminar el código gris o dejarlo como está.
En donde dice margin-top:200px es la distancia que tendrán los elementos del intro respecto a la parte superior de la pantalla, puede modificarse por otro valor.
Yo le he puesto una música de fondo utilizando un video de YouTube sólo que le he puesto en ceros los valores de alto y ancho para que el reproductor sea invisible. Si deseas poner también una música de fondo entonces cambia las XXXXXXX por la ID del video que quieres poner.
Si quisieras poner un archivo en flash SWF quita el código del reproductor (sólo lo gris) y en su lugar pon el código del SWF. Pero ojo, que sólo debe eliminarse lo que está en color gris.
Si no deseas poner audio, ni tampoco un archivo en flash puedes eliminar el código gris o dejarlo como está.
Como última aclaración, cuando entres a Diseño | Elementos de la página también verás el intro, pero si das click en Entrar podrás ver todo como si nada.
Y ahora sí, parece que es todo, que lo disfruten :)

Mensaje tipo Post-it para el blog
Tweet

Para colocar un mensaje tipo Post-it en tu blog sólo entra a Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y pega ahí lo siguiente:
En la primera parte del código (la que está en color verde) puedes cambiar el color de fondo, el color de la letra, el tamaño del cuadro, etc.
Tu mensaje debes ponerlo cambiando lo que está en color rojo, puedes usar negritas, cursiva, links, etc.
Si quieres que el aviso aparezca sólo una vez por sesión cambia donde dice:
Y modifica el 0 por 1, de lo contrario el mensaje aparecerá cada vez que recargue la página o se abra otra página dentro del mismo blog.
Así de sencillo puedes avisar a tus lectores de lo que creas importante.
fuente: ciudadblogger.com


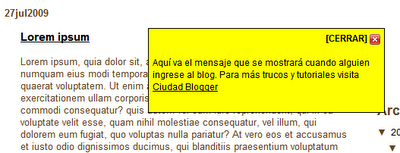
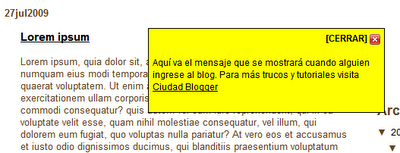
Ahora que estuve ausente se habrán dado cuenta que al entrar al blog aparecía un mensaje indicando que me encontraba fuera de la ciudad. Este mensaje tiene la opción de cerrarse para no molestar al visitante y se puede usar para poner cualquier tipo de aviso importante en el blog.
Para colocar un mensaje tipo Post-it en tu blog sólo entra a Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y pega ahí lo siguiente:
<style>
<!--
#postit{width:300px; height:100px; padding:5px; position:absolute; background-color:yellow; border:1px solid black; visibility:hidden; z-index:50; cursor:hand; color: #000;}
-->
</style>
<div id="postit" style="left:200px;top:50px">
<div align="right"><b><a href="javascript:closeit()"><font face="Arial" size="1">[CERRAR]</font> <img valign="middle" src="http://dl.getdropbox.com/u/647003/CiudadBlogger/Iconos/CloseIcon-small.png"/></a></b></div>
<!--AQUI VA EL MENSAJE-->
<br/>
Aquí va el mensaje que se mostrará cuando alguien ingrese al blog.
Para más trucos y tutoriales visita <a href="http://ciudadblogger.com">Ciudad Blogger</a>
<!--FIN DEL MENSAJE-->
<script>
//Post-it only once per browser session? (0=no, 1=yes)
//Specifying 0 will cause postit to display every time page is loaded
var once_per_browser=0
///No need to edit beyond here///
var ns4=document.layers
var ie4=document.all
var ns6=document.getElementById&&!document.all
if (ns4)
crossobj=document.layers.postit
else if (ie4||ns6)
crossobj=ns6? document.getElementById("postit") : document.all.postit
function closeit(){
if (ie4||ns6)
crossobj.style.visibility="hidden"
else if (ns4)
crossobj.visibility="hide"
}
function get_cookie4(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie4.length > 0) {
offset = document.cookie4.indexOf(search)
if (offset != -1) { // if cookie4 exists
offset += search.length
// set index of beginning of value
end = document.cookie4.indexOf(";", offset);
// set index of end of cookie4 value
if (end == -1)
end = document.cookie4.length;
returnvalue=unescape(document.cookie4.substring(offset, end))
}
}
return returnvalue;
}
function showornot(){
if (get_cookie4('postdisplay')==''){
showit()
document.cookie4="postdisplay=yes"
}
}
function showit(){
if (ie4||ns6)
crossobj.style.visibility="visible"
else if (ns4)
crossobj.visibility="show"
}
if (once_per_browser)
showornot()
else
showit()
</script>
<script language="JavaScript1.2">
//drag drop function for ie4+ and NS6////
/////////////////////////////////
function drag_drop(e){
if (ie4&&dragapproved){
crossobj.style.left=tempx+event.clientX-offsetx
crossobj.style.top=tempy+event.clientY-offsety
return false
}
else if (ns6&&dragapproved){
crossobj.style.left=tempx+e.clientX-offsetx
crossobj.style.top=tempy+e.clientY-offsety
return false
}
}
function initializedrag(e){
if (ie4&&event.srcElement.id=="postit"||ns6&&e.target.id=="postit"){
offsetx=ie4? event.clientX : e.clientX
offsety=ie4? event.clientY : e.clientY
tempx=parseInt(crossobj.style.left)
tempy=parseInt(crossobj.style.top)
dragapproved=true
document.onmousemove=drag_drop
}
}
document.onmousedown=initializedrag
document.onmouseup=new Function("dragapproved=false")
</script></div><div class="clear"/></div>
En la primera parte del código (la que está en color verde) puedes cambiar el color de fondo, el color de la letra, el tamaño del cuadro, etc.
Tu mensaje debes ponerlo cambiando lo que está en color rojo, puedes usar negritas, cursiva, links, etc.
Si quieres que el aviso aparezca sólo una vez por sesión cambia donde dice:
var once_per_browser=0
Y modifica el 0 por 1, de lo contrario el mensaje aparecerá cada vez que recargue la página o se abra otra página dentro del mismo blog.
Así de sencillo puedes avisar a tus lectores de lo que creas importante.
fuente: ciudadblogger.com

Otras paginas
Tweet
Todo blogger que se precie cuida de manera especial la apariencia de su blog, siendo la medida más importante la elección de una buena plantilla o “template”.
Blogger es una de las plataformas de blogs más importantes y una muy buena opción para tener tu propio blog de un modosencillo y gratuito, sin perder en funcionalidad.
En Mashable han dedicado un artículo a este tema, publicando una lista con una selección de las mejores páginas de la red donde poder encontrar estas plantillas.
La lista se divide en tres secciones, una de plantillas gratuítas, otra donde lasplantillas son de pago, que suelen ser denominadas como “premium” y finalmente unas webs con generadores de plantillas, código y otro tipo de trucos para Blogger.
Plantillas gratuítas:
Espero que te guste esta recopilacion de las mejores plantillas para tu Blog y sigue visitando Gadgets para Blogger que vas a encontrar siempre los mejoresPlantillas y Fondos para tu Blog!

Todo blogger que se precie cuida de manera especial la apariencia de su blog, siendo la medida más importante la elección de una buena plantilla o “template”.
Blogger es una de las plataformas de blogs más importantes y una muy buena opción para tener tu propio blog de un modosencillo y gratuito, sin perder en funcionalidad.
En Mashable han dedicado un artículo a este tema, publicando una lista con una selección de las mejores páginas de la red donde poder encontrar estas plantillas.
La lista se divide en tres secciones, una de plantillas gratuítas, otra donde lasplantillas son de pago, que suelen ser denominadas como “premium” y finalmente unas webs con generadores de plantillas, código y otro tipo de trucos para Blogger.
Plantillas gratuítas:
- 5ColumnTemplate.Blogspot.com
- AllBlogTools.com
- Blogger-Templates.Blogspot.com
- Blogger-Templates.Deceblog.net
- Blogger-Templates-Directory.Blogspot.com
- BloggerTemplates.org
- BlogspotTemplates.Blogspot.com
- BlogspotTemplate.com
- BlogTemplates.Noipo.org
- BTemplates.com
- Carl Galloway’s Blogger Templates
- FinalSense.com
- FreeBlogger-Templates.Blogspot.com
- FreeTemplates.Blogspot.com
- FreshBloggerTemplates.Blogspot.com
- Gecko & Fly Blogger Templates
- GoSuBlogger.com
- Isnaini.com
- JackBook.com
- OurBlogTemplates.com
- PannaSmontana Templates
- Public-Template.Blogspot.com
- Simple-Blogskins.Blogspot.com
- Template-Godown.com
- WP-Themes.us
- Yanku-Template.Blogspot.com
Plantillas de pago o premium:
Generadores de plantillas y otros trucos:
Personalmente prefiero la sencillez de la Washed Denim, que es una de las que el propio Blogger ofrece en su configuración, pero siempre es bueno disponer de un amplio abanico de opciones.Espero que te guste esta recopilacion de las mejores plantillas para tu Blog y sigue visitando Gadgets para Blogger que vas a encontrar siempre los mejoresPlantillas y Fondos para tu Blog!

10 Lugares para poner Adsense en Blogger
Tweet










Con el cambio de lenguaje en las plantillas de Blogger, de html a xml, agregar publicidaddirectamente en el código se volvió un poco menos intuitivo, además que cualquier error en la sintaxis puede ocasionar que no puedas guardar los cambios en la plantilla.
Para ayudarte en esta tarea hemos hecho una lista con 10 de los lugares en tu blog más comunes para poner publicidad, así como la forma de implementarlos y los formatos más adecuados en base a los disponibles en adsense. (Clic en leer más)
PUBLICIDAD
PUBLICIDAD
Sidebar

Implementación. Este es uno de los lugares más sencillos para colocar adsense. Basta con ir al panel de elementos (plantilla/elementos de página) y agregar un widget html con el código del anuncio o bien directamente un widget de publicidad adsense.
Formatos recomendados: 125×125, 120×600 y 160×600
Entre posts

Implementación. Puedes ver como implementarlo en nuestro artículo sobre esta opción de blogger.
Formatos recomendados: 468×60, 300×250 y 336×280
Bajo el header

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca <div id=’header-wrapper’>
- Pega el código convertido justo después.
Formatos recomendados: 728×90 y 728×15
Sobre la columna de entradas
Sobre la columna de entradas

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Busca <div id=’main-wrapper’>
- Pega el código convertido justo después.
Formatos recomendados: 460×68, 468×15 y 336×280
Bajo el título de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca <div class=’post-header-line-1′/> (sino lo encuentras búscalo sin /)
- Pega el código convertido justo después.
Formatos recomendados: 468×68 y 468×15
Bajo el título de la entrada (solo visibles en páginas de las entradas)
Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca <div class=’post-header-line-1′/> (sino lo encuentras búscalo sin /)
- Pega el código convertido siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <!-- Aquí el código del anuncio --> </b:if>Formatos recomendados: 468x68 y 468x15
Al pie de la entrada

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca <p class='post-footer-line post-footer-line-3'/> (sino lo encuentras búscalo sin /)
- Pega el código convertido justo después.
Formatos recomendados: 468x68 y 468x15
En el cuerpo de la entrada (visible en todas las páginas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca <div class='post-body entry-content'> (sino lo encuentra busca <div class='post-body'> únicamente)
- Justo abajo pega el código transformado siguiendo este esquema:
<div style='float:right'> <!-- Aquí el código del anuncio --> </div>
Formatos recomendados: 125x125, 180x150, 120x240 y 200x200
En el cuerpo de la entrada (solo visibles en páginas de las entradas)
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca <div class='post-body entry-content'> (sino lo encuentra busca <div class='post-body'> únicamente)
- Justo abajo pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <div style='float:right'> <!-- Aquí el código del anuncio --> </div> </b:if>
Formatos recomendados: 125x125, 180x150, 120x240 y 200x200
Entre post y comentarios (solo visibles en páginas de las entradas)

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html.
- Expande plantilla de artilugios y busca:</b:includable>
<b:includable id='commentDeleteIcon' var='comment'> - Justo arriba pega el código transformado siguiendo este esquema:
<b:if cond='data:blog.pageType == "item"'> <!-- Aquí el código del anuncio --> </b:if>
Formatos recomendados: 468x60, 300x250 y 336x280
Al pie del blog

Implementación:
- Transforma el código del anuncio a su equivalente en caracteres html. Puedes usar algún convertidor en linea.
- Busca <div id='footer-wrapper'>
- Pega el código convertido justo después.
Formatos recomendados: 728x90 y 728x15
PREGUNTAS FRECUENTES
Me adelanto a algunas preguntas que posiblemente surgiran:
No encuentro los códigos ¿qué hago?.
Comprueba haz expandido la plantilla de artilugios. Estos código son los genéricos de Blogger y están presentes en todas las plantilla a no ser que hallan sido cambiados por un hack o por el diseñador de la plantilla (en las plantillas de blogandweb no se eliminaron ni cambiaron).
Comprueba haz expandido la plantilla de artilugios. Estos código son los genéricos de Blogger y están presentes en todas las plantilla a no ser que hallan sido cambiados por un hack o por el diseñador de la plantilla (en las plantillas de blogandweb no se eliminaron ni cambiaron).
Los anuncios se ven mal, ¿porqué?
Los anuncios se verán afectados por los estilos (css) en los selectores (divs) que los contienen y en algunas plantillas podría verse mal, aquí debes considerar modificar dichos estilos, buscar otro lugar pertinente o en caso extremo, cambiar la plantilla.
Los anuncios se verán afectados por los estilos (css) en los selectores (divs) que los contienen y en algunas plantillas podría verse mal, aquí debes considerar modificar dichos estilos, buscar otro lugar pertinente o en caso extremo, cambiar la plantilla.
¿Debo poner los 10 códigos en mi blog?
No, haz uso solo de los lugares donde quieres poner publicidad, considera los limites que tiene adsense en cuanto al número de anuncios y hacer un balance con tu contenido.
No, haz uso solo de los lugares donde quieres poner publicidad, considera los limites que tiene adsense en cuanto al número de anuncios y hacer un balance con tu contenido.
¿Porqué se transforma el código a caracteres html?
Para que Blogger lo lea como texto y no como código y no te cause errores al guardar.
Para que Blogger lo lea como texto y no como código y no te cause errores al guardar.
¿Porqué solo se muestran 3 anuncios en la página principal?
Se debe al limite que establece adsense de anuncios de texto en una sola página. Combina el tipo de anuncios (texto, referencias y bloques de vínculos) para que puedas mostrar el número de anuncios que deseas.
Se debe al limite que establece adsense de anuncios de texto en una sola página. Combina el tipo de anuncios (texto, referencias y bloques de vínculos) para que puedas mostrar el número de anuncios que deseas.
Ojala que les sea de utilidad.











 10/08/2011 08:25:00 a. m.
10/08/2011 08:25:00 a. m.

