Tweet

Y bueno, la colocación es prácticamente sólo un paso, únicamente hay que entrar en Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript, y ahí pegar lo siguiente:

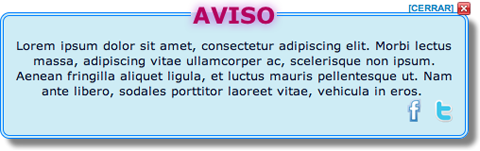
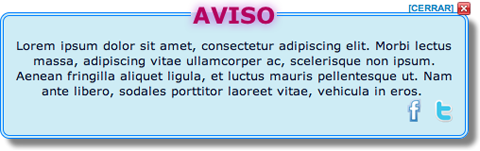
El resultado es una caja de avisos con opción de cerrar y como tiene CSS3 se aprecian sombras tanto en la caja como en el texto de Aviso.

Y bueno, la colocación es prácticamente sólo un paso, únicamente hay que entrar en Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript, y ahí pegar lo siguiente:
<style type="text/css">
#aviso{
width:500px; /* Ancho de la caja */
padding:5px; position:absolute; z-index:5000;}
.caja-aviso{
border:4px double #0080FF; /* Color del borde */
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 8px 8px 6px #808080; -moz-box-shadow: 8px 8px 6px #808080; box-shadow: 8px 8px 6px #808080;
background-color: #CEECF5; /* Color de fondo */
padding: 10px; font-family: Verdana, Geneva, sans-serif;
color: #0B173B; /* Color del texto */
}
.letrero-aviso { /* Estilos de la palabra AVISO */
font-size:18pt;
font-weight:bold;
color:#B4045F;
text-shadow: 0px 0px 10px #BA55D3;}
</style>
<div id="aviso" style="left:300px; top:100px; padding:0;">
<div align="right" style="margin-bottom:-30px;"><b><a href="javascript:closeit()" ><font face="Arial" size="1">[CERRAR]</font> <img valign="middle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHGBAC9yyqGiin6qJLGkAA5gPHe6u0uMbzBoNjYXjWvNZ8kdRXeF5-pKuoqoOlgcZ5ybFECynzizGK3Hb1pte7UBlgH0_NpzqlyX1ZNiF0sjCjkjWo0ltBvOu3U0_7po09siWcFpobtQK_/" style="vertical-align:middle;"/></a></b></div>
<br/>
<fieldset class="caja-aviso">
<legend class="letrero-aviso" align="center">AVISO</legend>
...Aquí va el mensaje...
<br/><div align="right"><a href="http://www.facebook.com/usuario" target="blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja6iYMdXPtZXAEGZsQd8Hp8mH_RWwOYthcqFoTPSGn7NNO2s5daCoCkGP5N7PW9-Z3IT8ergyhyphenhyphenvV3s7kv4PQtKROTRC1W5Y8EelQq_NJPVR8IIGLDGxz9qi1el6dSWBxB5Te5up5yGR52/" width="26"/></a>
<a href="http://twitter.com/usuario" target="blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrNfQubUt3c2gRdPFANAgrkbInbHVfZw-EqrxzhAdbhA1VqplTAyCZmUSBDQRc_o4X-ASFfNFwj_636cw5GYORpTOy-RfqBin9jt7I7-ogPCSKlShO-vArx9jaG4U3YaYtxZlpDHBOf7bL/" width="25"/></a></div>
</fieldset>
<script>
function closeit(){
document.getElementById("aviso").style.visibility = "hidden";
}
</script>
</div><div class="clear"/></div>
Sólo tienes que agregar el mensaje donde se indica, y tu nombre de usuario de Twitter y Facebook (si es que tienes, y quieres) donde se señala.
En la primera parte del código he señalado en color verde los estilos más importantes que se pueden personalizar como el color de fondo, tamaño y posición de la caja, etc.
En donde dice left:300px; top:100px; se puede controlar la posición de la caja de avisos, left es la distancia desde la izquierda, y top la distancia desde arriba.











 10/04/2011 02:13:00 p. m.
10/04/2011 02:13:00 p. m.

 Posted in:
Posted in:
0 comentarios:
Publicar un comentario